✔︎ Last updated on December 18th, 2023
Excalidraw’s main strength lies in its simplicity. It doesn’t overwhelm you with a load of features or options. It’s easy to pick up and get started with, allowing you to create impressive drawings within just a few minutes.
However, it’s easy to be fooled by its simplicity and minimalism into thinking it’s lacking in features. Many more features do exist in it, but you won’t find dedicated buttons cluttering the user interface. The reason is simple: Excalidraw aims to keep things clean and minimal.
As someone who explores Excalidraw extensively, I frequently uncover new tricks and hidden features that may not be immediately obvious to the average user. That’s why I’ve put together this list of Excalidraw tips that aren’t front and center on the user interface but are ready for you to use right away.
Keep in mind that this list will be continuously updated, so be sure to bookmark it for future reference.
📌 This is the second part of our Excalidraw tips series. To read a beginner’s Excalidraw tutorial, read this article.
Let’s go.
- Excalidraw Tips and Tricks
- 1. Make colors transparent
- 2. Draw Objects of Specific Size in Excalidraw
- 3. Maintain the aspect ratio of your exported images in Excalidraw
- 4. Get the smallest file size
- 5. Change the Default Font in Excalidraw
- 6. Save multiple Excalidraw canvases and easily switch between them
- 7. Create hand-drawn charts from tables
- 8. Create Flowcharts using Mermaid.js syntax
- 9. Share your drawings with a permanent link
- 10. Create a collage or stitch photos together
- Byte-sized tips for Excalidraw
- Wrap Up
Excalidraw Tips and Tricks
I have divided these tips into two categories: first, which require some kind of hack or a workaround or a browser extension, and second, which are baked in Excalidraw but aren’t usually used by an average user. Let’s begin with the first category:
1. Make colors transparent
Excalidraw lets you easily adjust the opacity of objects with a slider. But here’s the catch: it affects the entire object, the outline, and the inside color. Sometimes that’s what we want, but sometimes we want the outline to stay the same while only the fill color changes.
You can tinker with how see-through a color is by adding two extra digits to its code. Excalidraw uses hex codes for color which has four parts: red, green, blue, and alpha (that’s the transparency part).
Just think of alpha like this: FF means it’s completely opaque, 00 means it’s completely see-through. By default, if you omit it in the color code, the object is 100% opaque.
You can set the alpha value to anything between 00 and FF. A few common alpha values you can use are 40 for 25% opacity, 80 for 50%, and BF for 75%. So, for instance, if you want pure opaque red, you’d use #FF0000, but if you want to make it a bit see-through, here’s how you’d do it:
| Opacity | Hex Code |
|---|---|
| 0% | #FF000000 |
| 25% | #FF000040 |
| 50% | #FF000080 |
| 75% | #FF0000BF |
| 100% | #FF0000FF |
This is applicable universally in all applications and websites, wherever hex codes are used to represent color.
Alternatively, you can simply type the word “transparent” in the color input box.
Excalidraw accepts color names as values (transparent is one of them). There are over 140 named colors that you can use without memorizing their hex values. This list of named colors is defined in CSS, the styling language that Excalidraw uses.
Here’s a list of 30 of the commonly used named colors:
| Color Name | Hex Code | RGB Value |
|---|---|---|
| Black | #000000 | 0, 0, 0 |
| White | #FFFFFF | 255, 255, 255 |
| Red | #FF0000 | 255, 0, 0 |
| Green | #008000 | 0, 128, 0 |
| Blue | #0000FF | 0, 0, 255 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Cyan | #00FFFF | 0, 255, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| Silver | #C0C0C0 | 192, 192, 192 |
| Gray | #808080 | 128, 128, 128 |
| Maroon | #800000 | 128, 0, 0 |
| Olive | #808000 | 128, 128, 0 |
| Navy | #000080 | 0, 0, 128 |
| Purple | #800080 | 128, 0, 128 |
| Teal | #008080 | 0, 128, 128 |
| Lime | #00FF00 | 0, 255, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Pink | #FFC0CB | 255, 192, 203 |
| Violet | #EE82EE | 238, 130, 238 |
| Indigo | #4B0082 | 75, 0, 130 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| Chocolate | #D2691E | 210, 105, 30 |
| Gold | #FFD700 | 255, 215, 0 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Coral | #FF7F50 | 255, 127, 80 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
2. Draw Objects of Specific Size in Excalidraw
Excalidraw is an SVG-based program, where the size in pixels doesn’t affect the resolution of the final image. Any SVG image can be scaled up or down without losing precision.
But, there are times when you want to draw things with specific pixel sizes to keep them in the right proportion to each other. For instance, when you’re sketching a UI design or sharing a wireframe with a client, you want to get the sizes just right.
That’s where the Stats for nerds option comes in handy – it tells you the size of the selected element, plus a few other things.

You can enable this option by pressing Option + / on Mac and Alt + / on Windows. Alternatively, you can right-click on any empty area of the canvas and click on the Stats for Nerds option.
The best thing is that it updates live. When you change the width and height, you see the changes right away. It’s great for getting things just right!
This feature can also be used to draw things in a fixed aspect ratio. (See next tip 👇)
3. Maintain the aspect ratio of your exported images in Excalidraw
Sometimes you want to export your drawings in a specific aspect ratio, particularly if you are going to upload them on social media. Different social media platforms have different requirements for aspect ratio. If the uploaded images don’t fit the required aspect ratio, they might get cropped at arbitrary places.
Excalidraw doesn’t make it super easy to set a specific aspect ratio for your canvas because it’s designed to be infinite. This can make it tricky to figure out where to place all your design elements so they fit together just right.
Here’s a neat trick: you can use rectangular boxes with the aspect ratio you need. I have created a set of boxes with commonly used aspect ratio, which you can access using this link.

These boxes are meant to work as your artboard. Choose the one you want to work with and make all your drawings with that box only. For better accessibility, you can zoom in and create your designs within these boxes.
When it’s time to export your work, just lower the box’s opacity to 0, then select all the objects in your drawing, including the transparent box, and export it. This transparent box ensures that your exported image keeps the right aspect ratio.
For more details on this technique, you can check out this blog post.
4. Get the smallest file size
If file size is important to you, avoid too much texture in your drawings. It means having plain solid color as fill-color rather than hachure or cross-hatch, having sloppiness to a minimum, and having sharp 90-degree corners rather than curved ones.

To keep a close eye on file size, here’s a nifty trick: copy the image as PNG with 3x resolution, and then turn to an online image compression tool like Redketchup.io, which can accept images right from your clipboard. If you don’t want that much resolution, you can copy your image in 1x or 2x size as well.
What I like to do is keep Redketchup.io open in my browser’s sidebar (I use Microsoft Edge which has unmatched capabilities in its sidebar). Then, I pick the 3x-sized image, copy it to the clipboard, head over to Redketchup.io, paste it, hit the download button, and voilà! we’ve got a compressed image without sacrificing quality.
To grab a 3x-sized image, click on the three bars at the top-left corner of the canvas. Go to “Export image” and pick your desired scale. After that, just click “Copy to clipboard.”
If your drawings contain a lot of texture or fine details and you’re concerned about file size, consider taking a screenshot. If you’re happy with the details in the screenshot, great! You can also compress the screenshot to further reduce its size.
5. Change the Default Font in Excalidraw
Excalidraw comes with three options for fonts — Virgil for hand-drawn, Cascadia (monospace) for code, and Helvetica for normal (sans-serif). However, there may be times, when you want to use a custom font in Excalidraw. Sadly, there’s no way to add a custom font to Excalidraw. We have to rely on some workaround to change fonts in our drawings.
Here I have outlined a few sure shot tricks but I’ve covered all of them and some more in detail in another article: How to Change the Default Fonts in Excalidraw. It’s worth a read.
A. Using the Excalidraw Custom Font extension
There’s a browser extension called Excalidraw Custom Font which enables you to change fonts.
The extension’s interface is easy to use. You just need a web link to your font. Right now, it only works with woff2 format, so your link must end with .woff2. You can find more info about this extension on its page on GitHub.
Let’s say you want to use the Consolas Bold font in your designs. You first find the web link to woff2 format for this font (I usually get these links from Onlinewebfonts.com).
Once you get the link to the .woff2 version of the font, you click the extension’s icon in the toolbar, input the font’s link, and click ‘change font.’
The font on your canvas won’t change immediately. You’ll need to refresh the elements of your drawing. Remember, you have to refresh the canvas and not the entire webpage.
The recommended way (by the extension’s author) to refresh the canvas is to toggle dark mode on and off. Click the three bars on the left (Hamburger menu) -> click ‘Dark Mode’ -> immediately click ‘Light Mode.’
This usually works and refreshes all the elements on the canvas. But if the font still doesn’t change, you can try refreshing the elements manually by double-clicking them. Here’s a visual demo:

Keep in mind that this extension only changes one type of font style at a time. For instance, if you had a hand-drawn font selected when you used this extension to switch fonts on your canvas, only the hand-drawn style will change. The other two types of fonts (Code and Normal) will remain the same as before.
If this extension doesn’t work for you, try the next method.
B. Edit the SVG directly to change the font
If the above-mentioned browser extension doesn’t work for you, you can try editing the SVG code of your drawings directly. Simply, select your drawings, and press Ctrl/Cmd + C to copy them. Alternatively, you can select your drawings and then right-click -> Copy to Clipboard as SVG.
Then you go to an online SVG editor website, such as editsvgcode.com. Here, you can paste your SVG code. You will observe that this SVG code contains a CSS declaration like this:
<style class="style-fonts">
@font-face {
font-family: "Virgil"; /* hand-writing font */
src: url("https://db.onlinewebfonts.com/t/6897a1fa2639214696fc1d3809948c48.woff2");
}
@font-face {
font-family: "Cascadia"; /* monospace font */
src: url("https://db.onlinewebfonts.com/t/6897a1fa2639214696fc1d3809948c48.woff2");
}
</style>All you have to do is replace the corresponding URL in these lines with the URL of your desired font. Once you do that, the changes are applied to all the text boxes that use that font.
Remember, Excalidraw supports .woff2 font format, so your URL must end in .woff2.
This works well for fonts that are not already stored on your computer. But what if you already have a font in your local storage?
Loading font from your system
If you have a font installed locally on your computer, you can replace the Excalidraw default fonts with a font of your choice.
Excalidraw assigns font family to textboxes in your drawings by declaring a property like this:
<text
x="0"
y="0"
font-family="Cascadia, Segoe UI Emoji"
font-size="45.60010116148519px"
fill="#000000"
text-anchor="start"
style="white-space: pre;"
direction="ltr"
dominant-baseline="text-before-edge"
> Hand-drawn Text
</text>All you have to do is change the font-family values to the one you want. Follow these steps to change the font in Excalidraw drawings:
- Paste the SVG code of your sketch into the editsvgcode.com website.
- Now search (
Ctrl/Cmd + F) for “font-family”. Ignore the first 2 two results (the global declarations). - From search result 3 onwards, modify the
font-familyof the textboxes as per your requirements. - Enjoy.
Remember, this process changes the font of only one textbox at a time, so you will have to manually change font-family of all textboxes you wish to modify.
After you have made your changes, you can download your SVG file from the download button located at the top.
6. Save multiple Excalidraw canvases and easily switch between them
By default, Excalidraw saves a single canvas in your local browser storage. Clearing the canvas for a new project results in the permanent loss of existing data. To preserve this data, you have two options: export it as an SVG file (which loses scene editability) or download it in the .excalidraw file format onto your disk.
Also, if you want to work on a previous canvas, you have to first upload the .excalidraw file, and only then can you edit it. Repeatedly downloading and uploading .excalidraw files, especially if you use a fresh canvas for every new project, can become quite a hassle.
That’s where the Excalisave browser extension comes to the rescue. It allows you to save an unlimited number of canvases and easily switch between them right from your browser. Plus, all the canvases are automatically stored right within your browser storage, so switching between them is quite seamless.
To get started, install the browser extension from here. Then go to Excalidraw.com and create your drawings, and when you’re finished, click on the Excalisave extension’s icon in the browser’s toolbar. You can optionally give a name to your canvas and click ‘Save.’
If you’ve already saved canvases, you can switch to them directly from the extension’s interface without ever leaving your place in the browser. Here’s a demo showing this:

The best part about this extension is that all the scene data stored by it is editable, unlike the PNG and SVG exports. This makes it incredibly convenient to pick up right where you left off.
7. Create hand-drawn charts from tables
If you have a two-column table of data, you can create a hand-drawn-looking bar chart with Excalidraw. Simply, copy the table (including the column headings) and paste it directly on Excalidraw.com‘s canvas.
When you paste your data, Excalidraw gives you two options: one for the bar chart, and another for the line chart. Here’s how both of these look:

The best thing about it is that these charts are completely editable. They are actually made up of multiple Excalidraw objects such as rectangles, lines, and arrows. So, you can ungroup them and do all Excalidraw things: change colors, strokes, fill styles, and even move them around.
This is one way of customizing the above bar chart:

All this comes from a simple table containing just two columns:
| Year | Valuation (in billions) |
|---|---|
| 2003 | 6.11 |
| 2007 | 104.81 |
| 2011 | 346.02 |
| 2015 | 724.77 |
| 2019 | 1,330.77 |
| 2022 | 2,857.92 |
Just a heads up: the second column in the table should only have numbers. It shouldn’t have anything else, not even a dollar sign for money, otherwise, Excalidraw gets confused and produces garbage.
8. Create Flowcharts using Mermaid.js syntax
You can create awesome flowcharts that look hand-drawn using Mermaid.js.
Mermaid.js is a JavaScript library that helps create diagrams and flowcharts easily using text-based code. It allows you to describe and visualize flowcharts, sequence diagrams, Gantt charts, and more using a simple and intuitive syntax similar to Markdown.
This is what its code looks like:
graph LR;
Start --> Step2;
Step2 --> Step3;
Step3 --> End;This code will produce this flowchart in Excalidraw:

You can learn Mermaid’s syntax from their official documentation.
To use Mermaid syntax in Excalidraw, you would have to go to mermaid.excalidraw.com. Then, you will have to go to More Tools -> Mermaid to Excalidraw.

This will open a new textbox where you can paste your Mermaid code. Excalidraw also shows you its preview and errors if there are any. Once you are satisfied, you can click ‘Insert’.
To boost your productivity further, you can use ChatGPT to write Mermaid syntax for you. ChatGPT can write Mermaid code to describe almost any process, so use it liberally. I have gone into more detail about it in this article.
Meanwhile, here are a few examples of what ChatGPT and Excalidraw can do together with the help of Mermaid.js syntax:
Flowchart for finding out Prime numbers

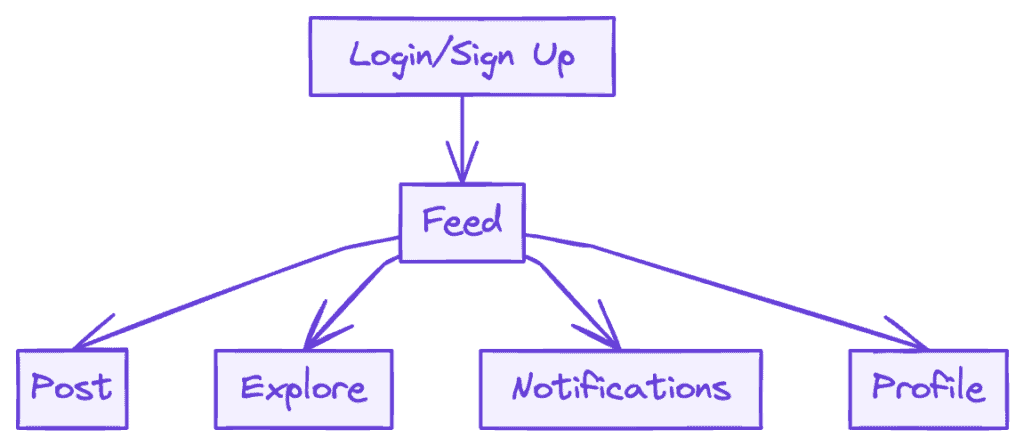
Instagram User Journey Diagram

Decision tree for the loan approval process

For more examples, check out the linked article that goes into more detail on this point.
You can export your sketches as a shareable link. Simply, click on the hamburger icon on the top-left corner -> Save to -> Export to link. Excalidraw claims that your sketches are end-to-end encrypted, so you don’t have to worry about anyone else seeing them.
Sharing by using the Live Collaboration feature
If the above tip somehow doesn’t work for you, you can try the Live Collaboration feature to share your sketches.
To do so, click the purple-colored Live Collaboration button (👥) on the right side of the top toolbar, which prompts you to start a new session.

Once you click the Start session button, you will get a link that you can copy and share anywhere. After copying the link, you can just terminate the session.
Anyone opening that link will see your drawing as it was at the moment you generated that link. As far as my testing has revealed, these links are permanent, so they are good enough to share in blog posts, social media, and anywhere else.
As a test, here’s a link to frames with a fixed aspect ratio that I drew in Excalidraw. I created this link probably around 20th October 2023 when I was writing this article. If the link still works, it’s likely permanent. If it doesn’t, please let me know. I will update this article.
10. Create a collage or stitch photos together
Excalidraw supports adding your images to its canvas. You can insert as many photos as you want and then rearrange them however you like.
Once you have rearranged your photos, you can group them together and export them as one PNG file.
To insert your photos, you can click on the “insert image” button on the top toolbar, or just press its keyboard shortcut 9. Alternatively, you can just drag and drop your photos.
I created this collage of dog photos by dragging these from my computer to the Excalidraw canvas:

If you want your collage to be in a specific aspect ratio, you can use any of the tips recommended in this article.
You can do all the Excalidraw things with your collage. You can annotate it, rotate the photos, adjust their opacity, draw over them, make doodles, and much more.
Byte-sized tips for Excalidraw
Let’s learn a few byte-size tips to jumpstart your productivity with Excalidraw. These tips include some handy keyboard shortcuts, a few unknown features, and some neat little things not explicitly advertised by the Excalidraw team.
1. Deep Select
If you wish to make edits to a specific Excalidraw object that has been grouped with other objects, the usual approach is to ungroup all the objects, select the specific object you wish to edit, make your desired changes, and then regroup them. That’s because by default, when you have a bunch of Excalidraw objects grouped, clicking on any object within the group selects the entire bunch, not just that one object.
If you want to select a specific object within the group, simply hold the Cmd/Ctrl button, while clicking on the object. Alternatively, you can double-click on any of the objects within the group to select it (no need to hold Cmd/Ctrl while double-clicking).
Once, it is selected, you can edit it or move it around. Remember, it will continue to be part of the group.
2. Move objects with precision
❎ When No Grid
In Excalidraw, you can move objects to the left, right, top, or down by 1 pixel using the arrow keys. Simply, select the object using a mouse click and then press the arrow keys.
Keeping the shift key down while pressing the arrow keys moves the objects by 5px.
✅ When Grid is On
When you have turned on the Canvas Grid (Ctrl/Cmd + '), pressing the arrow keys moves object by 20px. Keeping the shift key down while pressing the arrow keys will move them by 1px.
3. Object Snapping
Excalidraw has two snapping features: Snap to grid and snap to objects.
When you turn on the grid (Ctrl/Cmd + '), it automatically activates the snap-to-grid feature. This makes Excalidraw objects snap to the grid lines. To temporarily disable grid-snapping, hold Ctrl/Cmd while moving an object.
Major gridlines (the thick ones) in Excalidraw are 100px apart, which are further subdivided into five parts by the minor (thin) gridlines, each 20px apart.
Grid snapping opens a whole new world of illustrations, ready for you to create with precise shapes and alignment. You can create isometric illustrations, pixel art, geometric patterns and designs, hand-drawn logos, and much more.
To give you a glimpse of what’s possible with the grid feature in Excalidraw, I created this isometric laptop within a few minutes:

Similarly, you can enable object snapping by pressing Alt/Option + S to make objects perfectly align at various anchor points (such as mid-points and edges of other objects, imaginary equidistant lines, baseline of text, etc.)
4. Use Excalidraw’s keyboard shortcuts
Vector programs rely heavily on keyboard shortcuts for efficient operation. Fortunately, Excalidraw supports nearly all of these shortcuts. You can access almost every tool and perform nearly all tasks in Excalidraw using solely keyboard shortcuts, along with a trackpad/mouse for drawing.
If you want a list of Excalidraw keyboard shortcuts for quick reference, you can find them in this blog post. If you want a downloadable/printable PDF file, you can find it below:
5. Bonus Excalidraw tips
- Resizing uniformly: Hold the
Alt/Optionkey while resizing an object to make it resize equally on both sides. This keeps the object’s center in place. - Maintaining aspect ratio: Press the
Shiftkey while resizing to preserve the object’s original shape. - Locking rotation angle: When rotating objects, holding the
Shiftkey locks the angle to multiples of 15 degrees. - Canvas movement: To move the canvas vertically, scroll the mouse wheel. For horizontal movement, hold
Shiftwhile scrolling the wheel. - Straight movement: Press
Shiftwhile dragging an object to restrict movement strictly in horizontal or vertical directions. - Quick duplication: Duplicate an object quickly by holding the
Option/Altkey while clicking and dragging it. Alternatively, use the keyboard shortcutCtrl/Cmd + D. - Make 1:1 aspect ratio: Pressing
shiftwhile using a shape tool locks the aspect ratio to 1:1. Thus, you can create a square, circle, or rhombus by using the rectangle, ellipse, or diamond tool respectively while holding theShiftkey. - Flipping objects: Vertically flip an object with
Shift+Vand horizontally withShift+H. - Lock tool: In Excalidraw, after you have drawn with a shape tool, the tool automatically goes back to the selection mode. However, if you want to keep using the same drawing tool without it switching back, you can lock it by clicking the padlock (🔒) icon in the top toolbar.
Wrap Up
That was a lowdown on all Excalidraw tips and tricks I could find and assemble. I hope you found at least some of them useful and productive.
Let’s make this article the one-stop resource for all Excalidraw tips and tricks. If you have any tips that I may have missed, please let me know in the comments. I will include the good ones in this article with proper attribution to you.
If you have created any browser extension to enhance the capabilities of Excalidraw, please let me know in the comments or on Twitter. I shall include it in this article.
If you believe more people should read this post, please go crazy and share it on Twitter, Facebook, YouTube, and wherever your friends hang out.
Thanks for your time. You’ve been awesome.
Cheers 🍻.