✔︎ Last updated on October 1st, 2024
Excalidraw’s default font choices are controversial. Not everybody likes its handwriting font. So you may want to change this default font to something more legible or a font that shows your brand identity. There are four ways to change the default fonts in Excalidraw. Read on to find out.
Excalidraw is a pretty thought-out piece of software. Its interface is clutter-free, and its default options are pretty sensible for the most part.
But honestly, its font choices are pretty limited. Out of the box, you only get four choices to play with: Comic Shanns for a playful vibe, Excalifont for a rough, hand-drawn look, Lilita One for bold headings, and Nunito for regular text.
Honestly, I’m a bit underwhelmed by these font options. I think it would’ve been way better if they’d chosen a super legible handwriting font like Andrea’s Script Upright, and let users pick from some other system fonts too.
Anyway, there’s no easy way to change the default fonts in Excalidraw. So, I did some digging and found four workarounds that you can try, depending on your needs.
Method 1: Use a browser extension to change font
There’s a browser extension called Excalidraw Custom Font which lets you change the Excalidraw font with just a web URL. All you need is a URL ending in .woff2 because Excalidraw only supports the woff2 font format. (Proceed to method 3 if you don’t have fonts in the .woff2 format.)
I usually find the web URLs ending in .woff2 on onlinewebfonts.com. I’ve found that this website also has links to some proprietary fonts. Please respect the rights of the font designers and use only the free fonts.
To get a web link to your favorite font, go to Google and search for site:onlinewebfonts.com [your-font-name] woff2.

Click on the link that interests you. Clicking on the link will take you to this website where you will find weblinks to various font formats. Make sure to copy the URL ending in woff2.

Once you have copied the web link, head over to the Excalidraw tab, click on the extension’s icon, paste the link you just copied, and click on Change font. The fonts on the canvas won’t change immediately.
You will have to refresh the canvas by turning the dark mode on and off. This will usually trigger a change in the font. But if it doesn’t, you can force it by double-clicking on any of the text boxes.

Remember, you have to refresh the canvas, not the webpage itself.
For some weird reason, this extension changes the font family of only the handwriting font. But if you want to change other Excalidraw fonts, read the next tip.
Method 2: Edit the SVG code directly to change the Excalidraw font
If the above extension doesn’t work for you, you can directly edit the SVG code to change fonts in your illustrations.
But first, you need to grab a web link to the woff2 file of your custom font. Use the technique I outlined in method 1 above (👆) to get this link.
After that, follow these steps to change the font in your Excalidraw illustrations:
- Group your entire illustration/diagram in Excalidraw and then right-click on this group → Copy to clipboard as SVG.
- Go to editsvgcode.com and paste the SVG code to the editor on the left. You will see a preview of your illustration on the right panel.

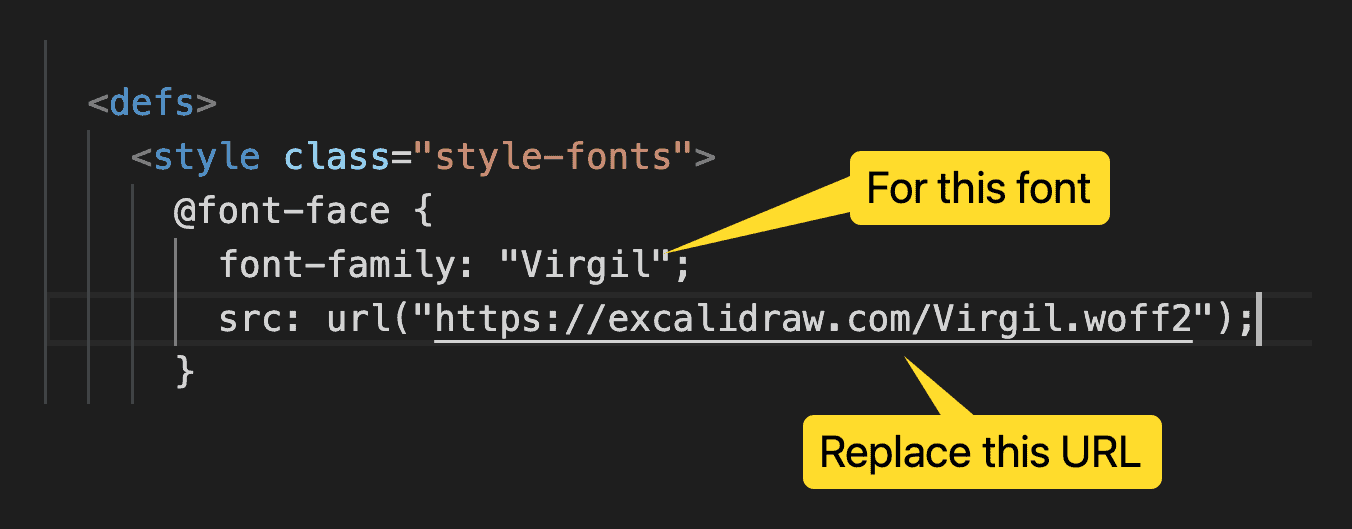
3. In the font-family definition of the corresponding font, replace the source URL with the web URL of your custom font.

You will see in the right pane that the default Excalidraw font in the preview has been replaced by your custom font.
Now you can either download this SVG using the buttons at the top or copy and paste it as an image file in Excalidraw. From there you can copy it as a PNG file.
Method 3: Use a local font installed on your system
If you want to use a font that is already installed on your system, use this technique. This method can also be used if you don’t have the woff2 version of the font but have it in some other formats. You simply have to have the font (in whichever format) installed on your computer.
What we are going to do is replace all mentions of the default font with your custom font in the SVG code. To do this, follow these steps:
- Copy your Excalidraw diagram as SVG and paste it into the editor on the editsvgcode.com website.
- Press
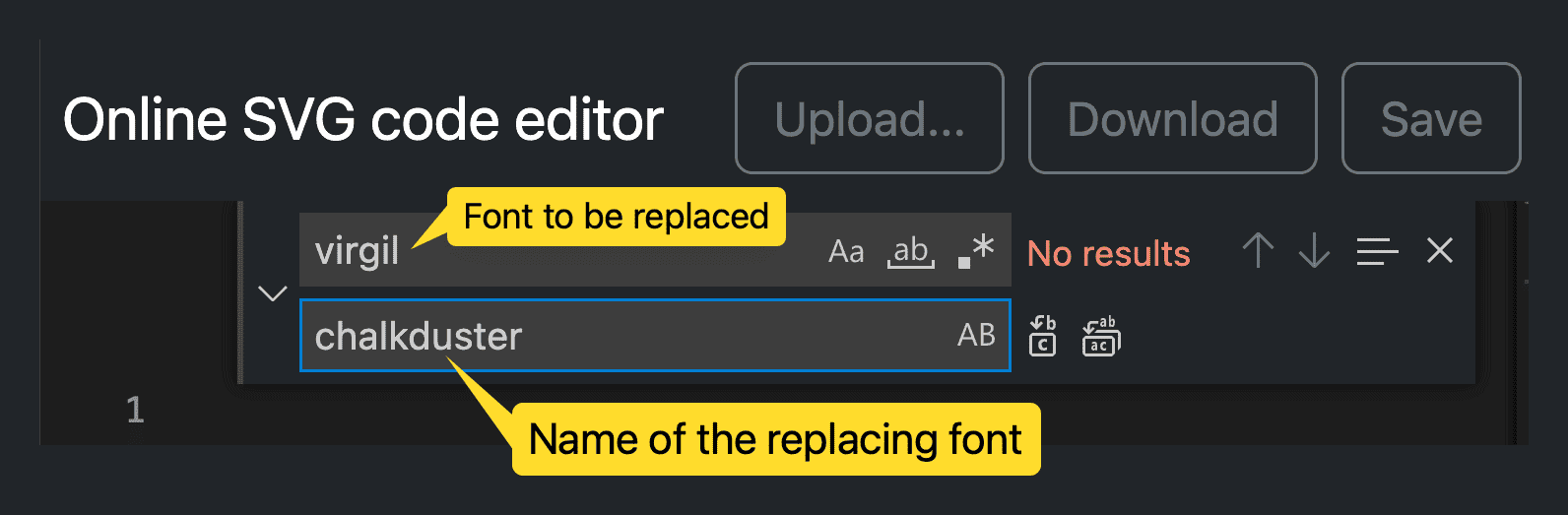
Command + F(on Mac) orControl + F(on Windows) to pull up the search box. - Click on the small arrow to the left and fill in the details of the font to be replaced and the name of the replacing font.

Now, to replace all occurrences, press Command + Enter (on Mac) or Ctrl + Enter on Windows. The default font will be immediately replaced with your custom font.
After that, you can download your SVG file.
Method 4: Embed the font in your SVG in base64 encoding
If, for whatever reason, none of the above methods work, try this.
I have listed it as the last point because it’s not an ideal solution. In this method, your font will be embedded into your SVG code which makes your SVG file bloated. Also, this base64 payload will be the first thing to be stripped off by the SVG compression tools, which means that your SVG will no longer have your custom font.
Nonetheless, this method isn’t without its merits. After you have embedded your fonts as base64 payload in your SVG, you can convert it to PNG which retains your custom font family.
Now, before proceeding with this method, let’s learn some basics. Base64 is an encoding scheme commonly used to encode binary data in a plain-text format. You can represent any kind of binary data (images, videos, documents, fonts, archives, audio files, executable files) in base64 format.
For example, this emoji (💘) in base64 encoding looks like this: 8J+SmA==.
We can take advantage of this format by converting our custom font into the base64 format and then embedding it in the Excalidraw SVG.
For this purpose, you have to have the .woff2 file of your custom fonts. Once you have secured this file:
- Go to https://hellogreg.github.io/woff2base/ and click on the Choose font button.
- From the file dialogue box, choose the font file you want to convert to base64.
- Your font is automatically converted to base64 plaintext as you can see in the following image.
- Copy the plain text from
src:till the end right before the closing curly braces(}).


Now, you can replace the font URLs in editsvgcode.com with this URL.

If everything goes according to the plan, you should see that your font has been changed.
Wrapping up
I hope you learned a few tips for changing the fonts of your Excalidraw illustrations and diagrams without breaking a sweat. The key is trial and error. It probably took me around 10 hours of experiments to come up with all these methods but I am glad I persevered.
Remember, if one method doesn’t work, try another. If none of them work for you, please comment down below or contact me on Twitter.
To read more Excalidraw tips and tricks, check out these guides:
Thank you, this was very helpful. Unfortunately, after spending all day building a presentation in excalidraw, I realized that the PDF and PPTX it exports actually use whatever original font we had – the Chrome extension doesn’t work for that case, and the workarounds you proposed work in the SVG file but it doesn’t help with the PDF/PPTX exports. Oh well, I shouldn’t have tried a new presentation tool for an important project 🙂