✔︎ Last updated on October 16th, 2023
The CSS padding property is used to create transparent space between the content and borders of an element.
Padding is different from the margin, which is used to create transparent space between an element and other elements.
Padding is used to make page elements visually appealing and aesthetic. For example, when we create a heading (h2) —
<h2 style="border: 1px solid red"> CONTENT </h2>We get this —

Of course, the result isn’t appealing to the eye. The content of the heading feels squished between its borders.
But, if we apply some padding to this heading —
h2 {
padding: 20px;
}we give the text more breathing space.

Clearly, the heading looks much better with the padding applied.
Other than making web elements pleasant to look at, padding can also serve some functional purposes which can improve the user experience.
I have discussed everything in detail but first, let’s understand how we can declare CSS padding on elements.
CSS Padding Syntax
CSS allows us to apply padding on all four sides of an element. Correspondingly, it provides us with four properties —
- padding-top
- padding-right
- padding-bottom
- padding-left
These properties do what is suggested by their names.
We can declare these properties like this —
h2 {
padding-top: 80px;
padding-right: 100px;
padding-bottom: 120px;
padding-left: 140px;
}This is how the padding will be applied —
If you had to apply padding on all four sides by writing all 4 properties every time, it would soon become time-consuming and cumbersome.
Therefore, CSS ships with a shorthand property using which you can quickly apply padding on all four sides at once.
CSS padding shorthand
CSS shorthand property can accept one or two or three or four values at once. In each scenario, the padding is applied differently.
Let’s see them one by one —
1. When padding shorthand is given just one value
h2 {
padding: 80px;
}Equal padding is applied on all 4 sides.
2. When padding shorthand is given 2 values
h2 {
padding: 80px 120px;
}The first value here (80px) refers to the top and bottom padding whereas the second value (120px) refers to the padding on left and right.
3. When padding shorthand is given 3 values
h2 {
padding: 80px 120px 100px;
}The first value (80px) refers to the padding on top, the second value (120px) refers to the padding on left and right and third value (100px) refers to the padding on bottom.
4. When padding shorthand is given 4 values
h2 {
padding: 80px 100px 120px 140px;
}These values are applied in clockwise order, starting from the padding-top.
CSS padding order
We just saw a pattern of declaring CSS padding using the shorthand property. The values are always applied in clockwise order, starting from the top.
One thing to note here is that this pattern of declaring shorthand is also applicable to other CSS properties such as margin and border-radius.
Values allowed for CSS Padding property
As has been explained earlier, padding defines the gap between an element’s content and its borders. Therefore padding only accepts length as an acceptable value.
The padding property can have the following values —
Default value
The default value of the padding property is 0.
Padding can be declared in absolute units
We can declare padding in absolute units such as pixels (px), or points (pt) or centimeters (cm).
It works just the way we saw above.
h2 {
padding: 80px 120px;
}We can also specify padding in relative units, such as percentages.
Padding can be declared in percentage
When you specify padding in percentage, it is calculated as the percentage of the width of the containing block. Even the top and bottom paddings of a child element are calculated as a percentage of width of the containing block. The height of the containing block plays no role.
For example, suppose we have two divs, a parent and a child —
<div class="parent">
<div class="child">
<h2> Content </h2>
</div>
</div>I will give the parent a width of 300px, but no height. On the child element, I will give a padding of 20% and a border of 2px so that we can clearly see it. Also, we won’t see the parent element because we haven’t applied any background color or border on it but it is nonetheless present.
/* parent remains invisible */
.parent {
width: 300px;
}
.child {
padding: 20%;
border: 2px solid blue;
}<div class="parent"> <div class="child"> <h2>Contents</h2> </div> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h2 {
border: 1px solid grey;
text-align: center;
}
/* TUTORIAL CODE */
.parent {
width: 300px;
}
.child {
padding: 20%;
border: 2px solid blue;
}
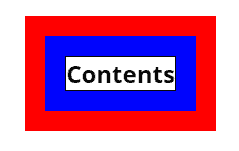
This is what’s happening —
This is exactly what we expected. We have specified a padding of 20% which equals to 60px.
Note that even if we specify a height on the containing block, the padding on a child element will still be calculated as a percentage of the width.
If I give a height of 200px to the .parent element —
.parent {
/* write code so far here */
height: 200px;
}<div class="parent"> <div class="child"> <h2>Contents</h2> </div> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h2 {
border: 1px solid black;
text-align: center;
}
/* TUTORIAL CODE */
.parent {
width: 300px;
height: 200px;
}
.child {
padding: 20%;
border: 2px solid blue;
}
We see that the padding inside the child element remains exactly the same.
I have also created an animation to drive home my point.
In this animation, the red element is the parent, the blue element its child.
In the first case, I am changing only the width of the parent while in the second case, I change only the height. In both cases, padding on the child remains constant (20%).
<div class="parent changing-width">
<div class="child">
<h4>Changing Width of red block</h4>
</div>
</div>
<div class="parent changing-height">
<div class="child">
<h4>Changing height of red block</h4>
</div>
</div>/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h4 {
text-align: center;
width: 100px;
margin: auto;
}
/* TUTORIAL CODE */
.parent {
width: 200px;
border: 2px solid red;
padding: 50px;
}
.child {
padding: 20%;
border: 2px solid blue;
}
.changing-width {
animation: changeWidth 1.5s infinite alternate linear;
}
.changing-height {
height: 100px;
animation: changeHeight 1.5s infinite alternate linear;
}
@keyframes changeWidth {
to {
width: 300px;
}
}
@keyframes changeHeight {
to {
height: 200px;
}
}
Observe that in the first case, the padding inside the blue child changes while not so in the second case.
Padding can be inherited
Padding accepts the value of inherit which means that the child elements can inherit the padding from their parent element.
Padding is by default not inherited as the initial value of padding is 0 for all elements. To force a child element to inherit the padding from its parent, you have to explicitly set the value inherit on it.
In the following example, I have set different paddings on the .parent but not on the .child. On the child, I have only set padding:inherit. I have also added a red border on the parent and a blue border on the child.
.parent {
padding: 20px 40px 60px 80px;
border: 2px solid red;
}
.child {
padding: inherit;
border: 2px solid blue;
}<div class="parent"> <div class="child"> <h2>Contents</h2> </div> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h2 {
border: 1px solid black;
text-align: center;
}
/* TUTORIAL CODE */
.parent {
padding: 20px 40px 60px 80px;
border: 2px solid red;
}
.child {
padding: inherit;
border: 2px solid blue;
}
Observe that even the top and bottom paddings are inherited by the child element from the parent.
Negative padding
Padding property does not accept negative values because it doesn’t make sense to have negative padding.
So, if I give negative padding to the child and parent element —
.parent {
padding: -200px;
/* thick red border */
border: 20px solid red;
}
.child {
padding: -50px;
/* thick blue border */
border: 20px solid blue;
}
It simply disregards those lines of code and produces this output —

CSS padding color
CSS does not have a padding-color property, so there is no way to apply a color specifically to the padding area.
You can however produce the same effect by setting a background color and giving a white background to the contents.
CSS Padding Animation
Padding property in CSS is animatable, therefore we can animate this by using simple CSS keyframes.
For example, I have two elements —
<div class="parent">
<h2>Contents</h2>
</div>I can animate the padding on the .parent element by using these lines of code —
.parent {
padding: 100px;
border: 20px solid blue;
/* animate padding */
animation: reducePadding 1.5s infinite alternate;
}
@keyframes reducePadding {
to {
padding: 40px;
}
}
<div class="parent"> <h2>Contents</h2> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h2 {
border: 1px solid black;
text-align: center;
}
/* TUTORIAL CODE */
.parent {
padding: 100px;
border: 20px solid blue;
animation: reducePadding 1.5s infinite alternate;
}
@keyframes reducePadding {
to {
padding: 40px;
}
}
Using CSS Padding in the real world
CSS padding serves many purposes. It can be used to make web layouts beautiful and user-friendly. It can also be used to serve some functional purposes. Let’s discuss them one by one —
CSS Padding used for decoration purposes
Suppose you have a div which you want to give a border and a background-color —
<div class="container">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis cupiditate recusandae voluptatum eaque ut consequuntur ipsum repellat molestias, quaerat accusamus.</p>
<p>Tempora quidem consequatur, iusto minima voluptas aut harum, corporis numquam reiciendis iste asperiores amet placeat, aliquid officia. Eum, possimus cumque.</p>
<p>Inventore dolore odit earum eum veniam vel illo ipsam, quasi expedita iusto debitis perspiciatis in vitae nam modi sed! Tempore?</p>
</div>Here’s the CSS —
.container {
width: 400px;
border: 2px solid red;
background: #eee;
}We get this —
<div class="container"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis cupiditate recusandae voluptatum eaque ut consequuntur ipsum repellat molestias, quaerat accusamus.</p> <p>Tempora quidem consequatur, iusto minima voluptas aut harum, corporis numquam reiciendis iste asperiores amet placeat, aliquid officia. Eum, possimus cumque.</p> <p>Inventore dolore odit earum eum veniam vel illo ipsam, quasi expedita iusto debitis perspiciatis in vitae nam modi sed! Tempore?</p> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h2 {
border: 1px solid black;
text-align: center;
}
/* TUTORIAL CODE */
.container {
width: 400px;
border: 2px solid red;
background: #eee;
}As you can see, the contents of the container div are flush against its borders. It’s not a good visual experience for your users.
But if we give the container a padding of 40px —
<div class="container"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis cupiditate recusandae voluptatum eaque ut consequuntur ipsum repellat molestias, quaerat accusamus.</p> <p>Tempora quidem consequatur, iusto minima voluptas aut harum, corporis numquam reiciendis iste asperiores amet placeat, aliquid officia. Eum, possimus cumque.</p> <p>Inventore dolore odit earum eum veniam vel illo ipsam, quasi expedita iusto debitis perspiciatis in vitae nam modi sed! Tempore?</p> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
h2 {
border: 1px solid black;
text-align: center;
}
/* TUTORIAL CODE */
.container {
width: 400px;
border: 2px solid red;
background: #eee;
padding: 40px;
}Much better!
CSS Padding can be used for functional purposes
Suppose you have an interactive element—a button or a link—on your web page.
<a href="#"> Click Here </a>The link, by default, will become interactive only when it is hovered by the mouse cursor. Unless the user precisely locates the text with the mouse, he cannot do anything with it.
This might be a problem for some users who are visually impaired or lack precise motor skills. We need to enlarge its clickable area.
One way to do that is by making its font large —
a {
font-size: 3em;
}This definitely works but then, making the font abnormally large might make our website’s overall theme and layout inconsistent.
Another, and better, way to accomplish our goal is by giving the element some padding —
a {
padding: 30px;
}
a:hover {
background: #eee;
}By giving some padding to this button, we have made its clickable area larger.
Even if the user hovers over that padding area, the link becomes interactive. The user doesn’t have to hover precisely over the text.
CSS Padding Caveats and Pitfalls
Suppose you have a div element, of which you want to keep the width fixed at 300px. Imagine for a moment that it also contains a paragraph (p) element.
<div class="parent">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias, amet!</p>
</div>And here’s the CSS styles applied to it —
div {
width: 300px;
border: 1px solid black;
}We get this (dimension added by me) —
As the text feels squished within the container, let’s give it some padding —
div {
/* write code so far here */
padding: 10px 30px;
}We get this —
We got our desired padding but with a side effect — the size of the div increased from 300px to 360px.
We don’t want that. As I already said that we want to keep the size of the div fixed at 300px. So what to do?
Enter box-sizing property.
This property takes two values —
content-box
This value ensures that any width or height you specify on the container element are available only for the contents. Any border or padding on the container will increase it’s size.
border-box
This property makes sure that any width or height you specify on the parent is applied to the border + padding + content area.
When you specify the border and padding, the content area becomes smaller to preserve the specified container width.
So you can simply set the width on the div and the browser will automatically adjust the area available for the content inside.
The value of border-box is most of the time desirable. After you set the width on a container, you don’t have to worry about it getting any wider if you add (or change) border or padding on it later.
So, let’s plug this property in this code and see what happens —
div {
/* write code so far here */
box-sizing: border-box;
}<div class="parent"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias, amet!</p> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
/* TUTORIAL CODE */
div {
width: 300px;
border: 1px solid black;
padding: 10px 30px;
box-sizing: border-box;
}
we get this —
We see that the width of the div remained fixed (300px) but the area available for the content got smaller. That’s why the content is now occupying three lines instead of two.
You might have noticed that our div has become taller. That’s okay. It doesn’t break our layout. It just pushes other elements down.
Bottom line — Use box-sizing: border-box whenever you can. For more information, see this article on MDN.
CSS Padding vs Margin
Margins create extra space around an element, unlike
MDN docspadding, which creates extra space within an element.
People are often confused between CSS padding and margin as to which to use and when.
Well, there are several differences between padding and margin. You might prefer one or the other based on your needs.
Let’s discuss them one by one.
Differences in CSS declarations
Both padding and margin create blank space, but there is a difference between CSS declarations on how that space is created.
If you are using padding, you declare it on the parent (to create space inside).
.parent {
padding: 30px;
}But, if you want to use margin, you have to declare it on the child (to create space outside).
.child {
margin: 30px;
}Negative margins
You can give elements negative margins to bring them closer than they would have normally been. But there’s no concept of negative padding in CSS.
Margins sometimes collapse
CSS margins have sensible defaults — vertical margins collapse when the browser detects that two elements have overlapping vertical margins.
Suppose you have a document with several paragraphs (p). You want each paragraph to have 20px margin around it.
If the vertical margins didn’t collapse, the space between any two adjacent paragraphs would become 40px which is undesirable.
When the browser detects that you are unintentionally creating 20px + 20px = 20px of blank space between the two elements, it intelligently collapses these vertical margins and applies only the greater of the two (in this case they are both equal).
Contrast this with padding which never collapses.
I have demonstrated this in the following Codepen. I have created two sets of paragraphs.
<div class="margin">
<p>These paragraphs have margin of 20px.</p>
<p>These paragraphs have margin of 20px.</p>
</div>
<div class="padding">
<p>These paragraphs have padding of 20px.</p>
<p>These paragraphs have padding of 20px.</p>
</div>One set is given a margin of 20px whereas the other is given padding of 20px.
.margin p {
margin: 20px;
}
.padding p {
padding: 20px;
}
<div class="container"> <div class="margin"> <p>These paragraphs have margin of 20px.</p> <p>These paragraphs have margin of 20px.</p> </div> <div class="padding"> <p>These paragraphs have padding of 20px.</p> <p>These paragraphs have padding of 20px.</p> </div> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
div {
border: 1px solid grey;
margin: 40px;
}
/* TUTORIAL CODE */
.margin p {
margin: 20px;
}
.padding p {
padding: 20px;
}
You will notice that margins between the paragraphs have collapsed whereas the padding has not. That’s why there is more space between the bottom paragraphs than the top ones.
You can read more about collapsing margins here on MDN
Horizontal centering with margin
You can horizontally center a child element in its container using the value auto for horizontal margins.
.child {
margin: 20px auto;
}<div class="parent"> <p class="one">Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias, amet!</p> </div>
/* =========================
GENERAL STYLES
NOT RELATED TO THE TUTORIAL
============================ */
* {
padding: 0;
margin: 0;
}
body {
/* center elements on the page */
height: 100vh;
display: grid;
place-items: center;
}
/* TUTORIAL CODE */
div {
width: 500px;
border: 1px solid blue;
}
p {
width: 300px;
border: 1px solid lightgray;
/* horizontally center inside div */
margin: 20px auto;
}
You cannot assign the value of auto to the padding property.
Padding can be used to increase interactivity
As we discussed above in this article, padding can and should be used to increase the area with which the user interacts. Margin cannot be used for that purpose.
Padding is affected by the element’s styles whereas the margin does not
As the padding area is considered within the element, any styles such as background or border affect the padding area too. Not so with margins.
As margins are outside the element, the style definitions of the element do not affect them.
You can read this excellent thread on StackOverflow to learn more about padding vs margin.
Wrapping up
In this article, we learned all about CSS padding, what it is, how is it declared, CSS padding order of declaration, how is it different from CSS margins, and common pitfalls.
Here’s the summary of the above discussion in a question-and-answer format.
What is padding in CSS?
Padding in CSS is used to create a blank space within an element. This is in contrast with the CSS Margin property which is used to create a blank space outside the element.
Padding is considered part of the element whereas the Margin is not.
How do we use padding in CSS?
We can declare padding by four individual properties — padding-top, padding-right, padding-bottom and padding-left. We can also use the padding shorthand to declare all four values in one go.
Can CSS padding be negative?
No, there’s no concept of negative padding in CSS. Margins, however, can be negative which will pull the elements closer than they would have been in normal flow.
What are the values the padding property can take?
Padding defines the space, so it only accepts length values. A summary is given below —
- Default value — The default value of the padding property is 0.
- Fixed length values — Values in absolute units such as pixels (
px), points (pts), centimeter (cm) or millimeter (mm). - Percentage values — when declared in percentage, the padding is always calculated relative to the width of the containing block.
- Inherit — A child can inherit padding from its parent if given the value
inherit.
Free Printable Cheatsheet
Here’s a nice pdf containing SVG images summarising this article in a nice visual format. Download it, take its printout, share it on social media, and go crazy with it.
If you liked this article, please give it a thumbs up 👍🏼. Write your questions, comments, feedback, and suggestions down below.
Please share it with your friends if you think this will add value to their life.
Thanks. You are awesome!